My first introduction to design was the term "UI/UX". I had heard on different occasions what the acronyms meant but I still did not fully grasp the differences and relationship between both and needed to do more research. However, I have taken it upon myself to make this article as simple as possible for anyone reading to get a simpler and better understanding.
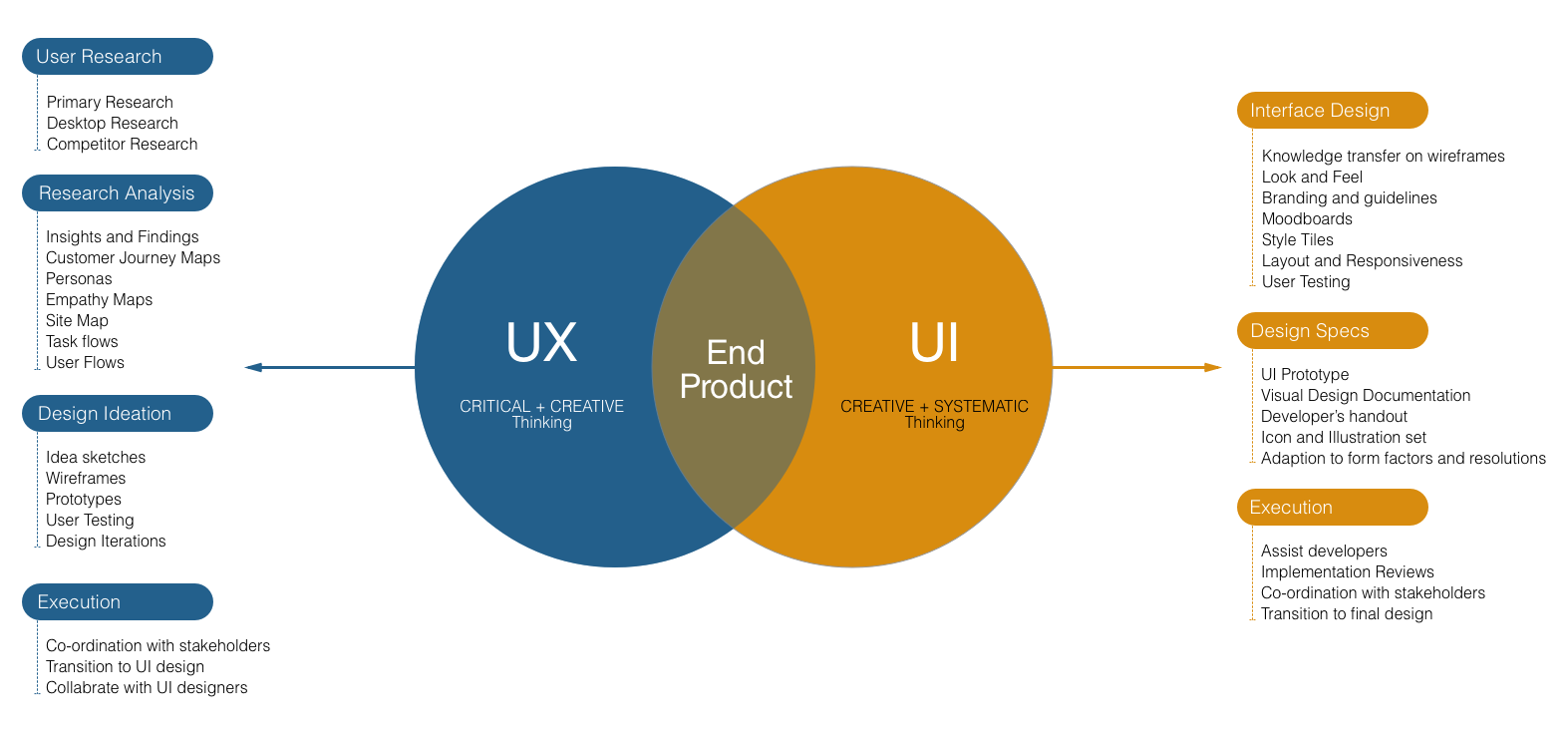
Let us start with the image below...

Understanding UI
UI - User Interface design is mainly about the look and feel of a product. It is the overall appearance of the product. The user interface allows users to monitor the machine or device they are communicating with efficiently. It should be intuitive, effective, and user-friendly. Elements used in the user interface include navigation components (breadcrumb, slider, search field), informational components (icons, progress bar, notifications), and input controls (checkboxes, dropdown lists, buttons, toggles).
Understanding UX
UX - User Experience design is about how a user interacts with, and experiences, a particular product or service. UX covers users' emotions and thoughts. It is the quality of experience a person has when interacting with a specific design. The term "user experience" was coined by Don Norman, a UX design expert, where it first appeared in his book titled "The Design of Everyday Things" which was first published in 1988.
Difference Between UI and UX
UI design is about how the product’s interfaces look and function while UX design is about the overall experience of the user.

Synergy Between UI and UX
If one is more critical than the other, you may be wondering, but the truth is, they are both vital! UI design is like the icing on the UX cake. UX and UI complement each other—and getting both aspects right is an absolute must. According to design expert Helga Moreno, in her article The Gap Between UX And UI Design, she quotes “Something that looks great but is difficult to use is exemplary of great UI and poor UX. While something very usable that looks terrible is exemplary of great UX and poor UI.”

UI Designer Versus UX Designer
A UI designer is NOT a UX designer however, they work together to get the desired end product that satisfies the customer's needs.

Design Tools
You will definitely use a variety of different tools to perform your day-to-day activities as a UI/UX designer. However, picking the right set of tools comes with its own challenges, practice, and experience. There are several tools available in the market. Here, I will highlight some of the best tools several designers across the globe use for wireframing and design prototypes.
Balsamiq

Within the design industry, Balsamiq is a common tool used for low fidelity wireframing. Anyone can work with it. There are already several wireframe components, and you can make a pretty good wireframe with just a simple drag and drop.
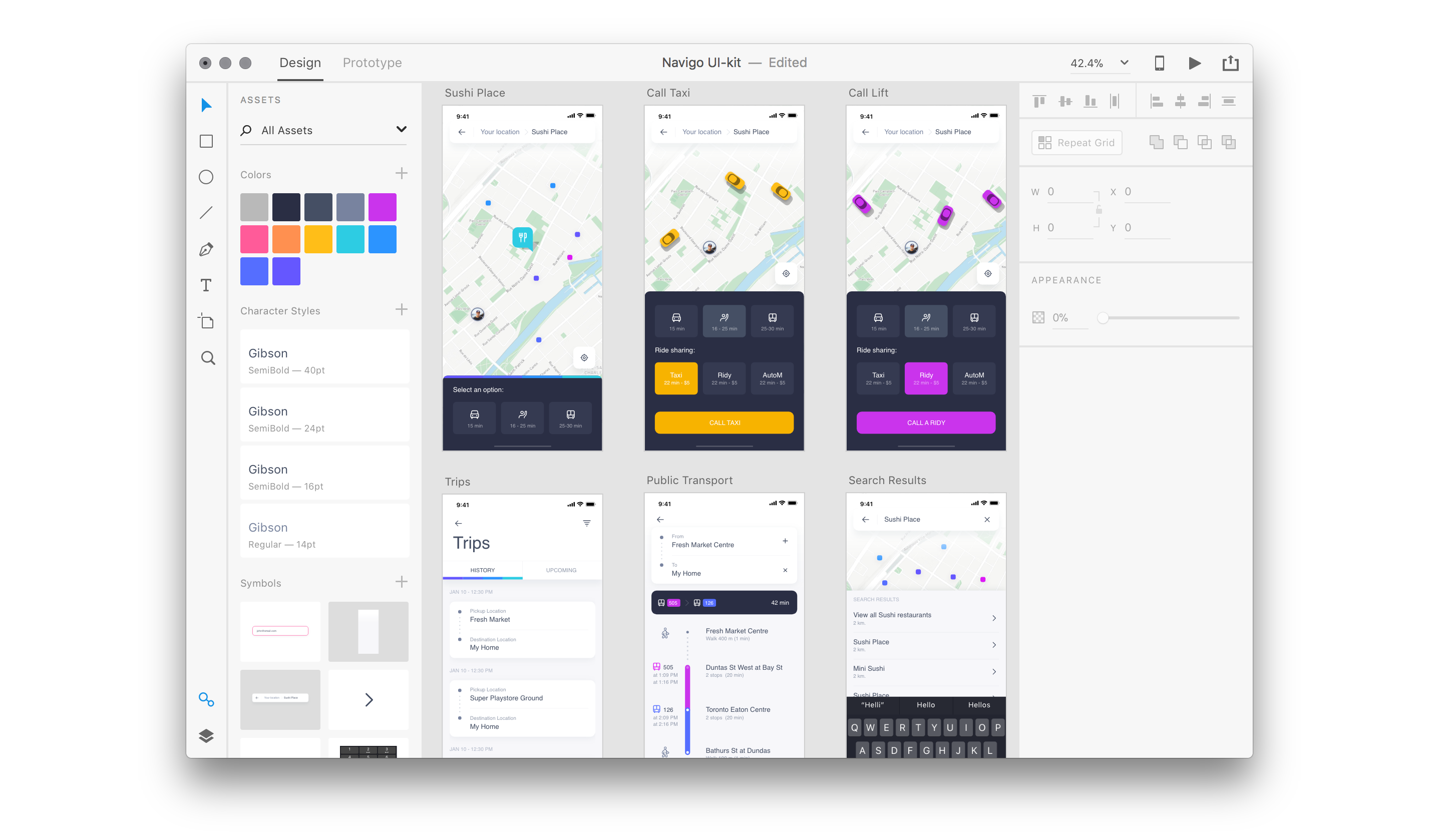
Figma

Figma is another very common tool in the design industry. It can be used for low fidelity wireframing, prototyping, and mockups. With powerful editing tools, loads of handy features, and the components feature, it’s also extremely easy to reuse elements across your designs. Figma is browser-based and everything is synced; one team member changes something, and it is already changed in the whole project, without the need of publishing the changes. Another one of the pros of Figma is that CSS is already there and you don’t have to use a third tool.
Sketch

This is a vector-based tool, so you can easily resize anything that you draw without losing sharpness. Sketch is also great for wireframing and prototyping however, it is only available for mac computers.
AdobeXD

This is a vector-based tool for designing and prototyping user experiences for web, mobile, and even voice. Adobe XD —an extremely versatile tool that offers a whole host of features for designing, prototyping, sharing, collaborating, and creating a complete design system. XD natively supports Windows 10 and macOS. It is also available as a mobile app for both Android and iOS.
Invision

You can upload static design files and quickly turn them into high-fidelity, interactive prototypes. It’s also great for collaboration, as clients and other team members can comment directly on your designs, and you can share your ideas across the team using Boards. Invision also shines with its easy-to-use plugin craft that makes creating clickable prototypes seamless.
Zeplin

Zeplin, paired with Visual Studio Code, makes writing front-end code very simple. All you need to do is upload your designs, and Zeplin will automatically generate specs and guidelines accordingly. Zeplin makes communicating designs with your development team seamless and easy.
In conclusion, there are so many other tools on the internet that designers can use to make their work easier and faster depending on their skill level and choice. Feel free to explore other options not stated in this article.
Happy learning 🦋
